- Shop
- Alle Produkte
- Service
- AGB, Widerrufsrecht, Versandkosten, Liefer- /Versandbedingungen
- Schriftliches Angebot anfordern
- Stoff- und Materialmuster bestellen
- Beratung, Planung, Konfektionierung, Sonderwünsche
- Kostenloser Druck-Support, Upload-Service, Layoutvorlagen von A-Z
- Fragen zur Bestellung, zum Produkt, zur Reklamation
- Spezielle Stoffe und Druckverfahren
- Zahlungsmethoden
- Unternehmen
- Kontakt
- Mein Konto
Messe-Theke

Messe-Theke
zurück
- Kurz-Info und Info zu Ihrer Auswahl
- Ausführliche Produktinfos
- Fotos
- Aufbauanleitung
- Versandinfo Versandkosten
- Bestellen per Mail oder Telefon
Kurz-Info zu Messe-Theke
Anwendung
Innenbereich
Besonderheit
faltbare Messe-Theke mit individuellem Werbeaufdruck, ein Innenfach, schneller Aufbau, mobil einsetzbar, praktischer Rollkoffer für einfachen Transport
Größe System
1,04 m x 1,03 m x 0,40 m (B/H/T)
Gewicht
ca. 15 kg
Material System
Aluminium-Profile, Kunststoff
Qualität System
robust und langlebig, standfest und belastbar, schneller Aufbau
Größe Banner
1,76 m x 0,99 m (sichtbares Maß)
Konfektionierung
sorgsam vernäht und gesäumt, rundum Klett- und Flauschverschlüsse auf der Rückseite
Druckverfahren
brillanter Digitaldruck
Druckqualität
einseitiger Druck, hohe Auflösung, fotorealistische Brillanz, UV-beständig

Wirkungsvolle Messe-Theke mit und ohne LED-Beleuchtung
Die grafisch gestaltbare Messe-Theke mit den Maßen 100 cm Breite, 38 cm Tiefe und 100 cm Höhe bietet zahlreiche Möglichkeiten zur Raum- und Messegestaltung. Vervollständigen Sie das Erscheinungsbild Ihres Messestandes mit einer perfekt abgestimmten Messe-Theke, die zudem noch ein Fach mit Stauraum bietet. Alle Dinge, die auf einem Verkaufsstand dringend benötigt werden, die aber für die Besucher unsichtbar bleiben sollen, können hier bequem verstaut werden.

Zusätzliche Werbefläche für ein breites Publikum
Gestalten Sie die Theke mit eigenen Entwürfen als Verkaufstheke, Infodesk oder Empfangstheke. So kreieren Sie im Handumdrehen ein harmonisches Raumkonzept. Oder Sie verwenden Ihr Markenlogo plus Schriftzug für einen Aktionsstand bei Sport- oder Promotion-Veranstaltungen, der die Blicke auf sich lenkt.
Auf 1,6 Quadratmetern Fläche (Druckbereich: 164,5 x 99 cm) können Sie Ihrer Kreativität freien Lauf lassen. Die Front allein bietet ca. einen Quadratmeter Werbefläche. Wir drucken Ihr Design auf dicht gewebten Dekorstoff (205 g/qm). Auf der matten Oberfläche erzielen wir eine brillante Farbwiedergabe und hohe Druckqualität, ohne Kompromisse. Durch die B1-Brandschutz-Zertifizierung eignet sich das strapazierfähige Material perfekt für den Inneneinsatz.

Schnell einsatzbereit
Die Flauschbänder an der Rückseite des Materials ermöglichen den mobilen Einsatz der Messe-Theke. Der Vorteil des Flausch-Klettsystems liegt darin, dass sich das Textil leicht faltenfrei aufspannen lässt und jederzeit wieder abgelöst werden kann. Das Thekensystem aus Aluminium ist leicht und benötigt zusammengefaltet wenig Platz. Dank des Scherengitters ist es schnell auf- und abgebaut und in der fahrbaren Transporttasche verpackt. Wir empfehlen, das Textil vor dem Zusammenfalten der Messe-Theke zu entfernen.

Einfach transportabel
Die wenigen Einzelteile der Theke lassen sich sicher in ein extra angefertigte Tasche mit innen liegenden Fächern verstauen und bequem transportieren.

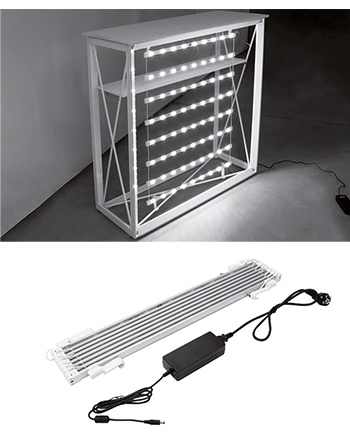
Messe-Theke beleuchtet
Lansche Fahnen bietet auch eine von innen mit LEDs beleuchtet Messe-Theke an. Ihr Motiv auf der Messe-Theke bekommt dadurch einen brillant hell erscheinenden Effekt. Mehr Aufmerksamkeit ist Ihnen dadurch garantiert.

Das Beleuchtungssystem für die Messe-Theke
Das Beleuchtungssystem für die Messe-Theke ist denkbar einfach. Ein LED-Vorhang mit 70W wird in das Gestell eingehängt und an das Stromnetz von 230 V angeschlossen. Sparsam und effizient erscheint nun Ihre Werbung.
1 von 1











Aufbauanleitung
Messe-Theke
Versandinformationen für Messe-Theke
Die Lieferung erfolgt deutschlandweit innerhalb von ca. 10 Werktagen, schnell und bequem per UPS an die angegebene Lieferadresse.

Sonderleistung Express
Wenn es besonders eilig ist, setzen Sie sich bitte mit uns in Verbindung. Eine große Zahl unserer Produkte können wir vorrangig produzieren und per Express versenden.

Sonderleistung Wunschtermin
Sie können den Liefertermin auch fest mit uns vereinbaren. Besprechen Sie mit uns, welche Zustelltermine für das gewünschte Produkt möglich sind.
Messe-Theke Angebotsservice
Wir erstellen Ihnen ein individuelles Angebot.
Sie wünschen vor dem Kauf ein schriftliches Angebot? Wir erstellen Ihnen in kurzer Zeit ein detailliertes Angebot.
Füllen Sie dann bitte das folgende Formular aus.